Discover How to Explore Coding: Learning Data Literacy with Node.js and Chatbots
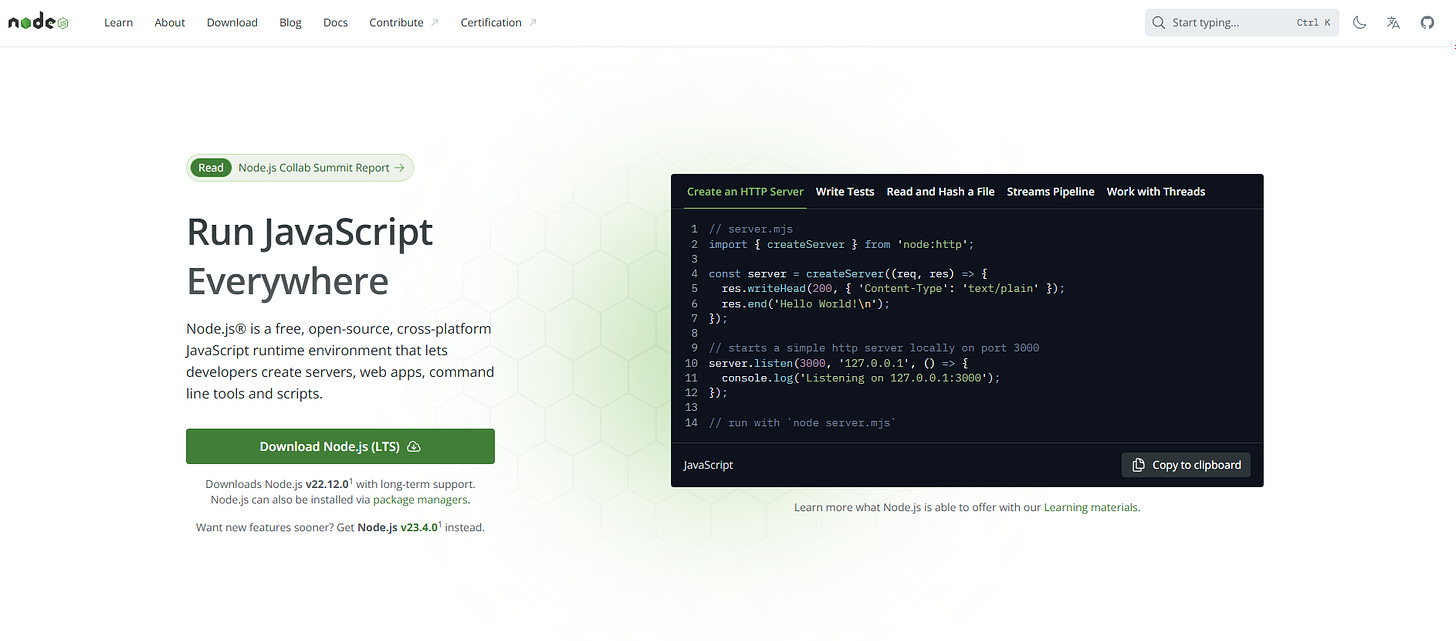
This is simply a snapshot of what I noticed and then proceeded to do, when I was installing Node.js. Node.js can be installed on nearly any computer – but this doesn’t cover that! – by going to node.js and clicking on the button you see there, like the one in the picture below.

Again, we’re not doing the installation here, though it may or may not be as easy as clicking that button. However, when we go to https://nodejs.org/ we saw some code examples that looked like the following, and thought about using a chatbot (ChatGPT, Claude, etc – here’s a full list we compiled as a starting place in December, 2024) to help us see what each line would do, and then unfurled this scheme to share with you all, and to wrap it with some context and intro materials.

Feel free to skip to the demonstration of ChatGPT breaking down each line, line by line.
Who Can Use Node.js and Get Started
Node.js is a flexible, dynamic tool, much like you. It doesn’t discriminate—it’s for anyone curious, creative, and ready to explore what’s possible when you harness a little bit of JavaScript magic beyond the browser. Whether you’re a curious novice or a seasoned developer, Node.js has something to offer. Maybe you’re a data enthusiast diving into automation, a kinkster with a flair for building your own tools, or someone who’s tired of apps that don’t quite do what you want. Node.js empowers you to take control.
Where Node.js Fits Into the Data Literacy Universe
Node.js is the rebellious partner in the data literacy universe—functional, fun, and not afraid to push boundaries. It’s the tool you turn to when you want to automate data scraping, build APIs to serve or process data, or create tools that make complex workflows feel fluid and effortless. It’s like that trusted friend who knows their way around a spreadsheet but is also ready to build you a custom dashboard for your next big idea.
Node.js is particularly useful for:
- Data Collection: Scraping data from websites, automating repetitive tasks, or interfacing with APIs.
- Data Visualization: Serving interactive, real-time data visualizations in a browser.
- Data Processing: Creating lightweight backends for processing and analyzing data before presenting it to the user.
- Interactive Projects: Building tools and playful apps where users can directly interact with datasets.
In a world obsessed with the idea of “big data,” Node.js reminds us that sometimes the best way to get intimate with your data is to craft the experience yourself.
An Introduction to Node.js
Node.js is an open-source, server-side runtime built on Chrome’s V8 JavaScript engine. But let’s strip away the jargon for a moment. What does that mean? It means you can take JavaScript—the playful, browser-based language many of us flirted with when first learning to code—and use it to build fast, scalable, and sexy applications that run anywhere.
Here’s why Node.js stands out:
- Lightweight and Flexible: Node.js doesn’t weigh you down. It’s agile, built for experiments, prototypes, and scaling up when things get serious.
- Asynchronous and Fast: It handles multiple requests like a pro, making it perfect for chat apps, real-time dashboards, or other scenarios where performance and responsiveness matter.
- Vibrant Ecosystem: Node.js comes with
npm(Node Package Manager), a treasure trove of libraries for almost anything you can imagine, from data manipulation to controlling your smart devices.
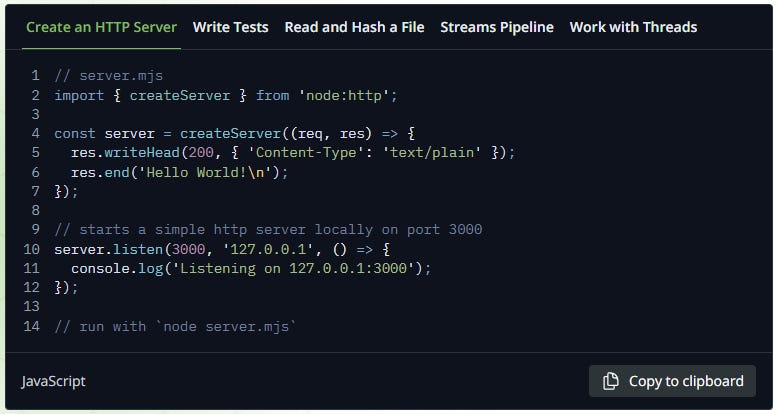
The following appears on the front page of the node.js website. This is not my code. This is the code they’re sharing to help us see what node.js does and how it does it:

But it’s a bit opaque for me, since I don’t read node.js — yet. Yet this job is perfectly cut out for a chatbot. I even had Llama 3.3 working on my PC as a project of Amore360 (this week we became a LLC), though that requires a few steps, so that’s for another day.
How about ChatGPT? What would ChatGPT 4o spit out, upon my sharing the above code? You can do it, by copying
// server.mjs
import { createServer } from 'node:http';
const server = createServer((req, res) => {
res.writeHead(200, { 'Content-Type': 'text/plain' });
res.end('Hello World!\n');
});
// starts a simple http server locally on port 3000
server.listen(3000, '127.0.0.1', () => {
console.log('Listening on 127.0.0.1:3000');
});
// run with `node server.mjs`
from the node.js page in ChatGPT or your handy chatbot like Gemini, Claude, etc. Or read below to find out without doing a thing but scrolling:
This is a Node.js script that creates and starts a simple HTTP server. Here’s a line-by-line explanation:
Code Breakdown:
javascript// server.mjs
- The file is named
server.mjs, indicating that it uses ES module syntax (hence the.mjsextension).
javascriptimport { createServer } from 'node:http';
- This imports the
createServerfunction from the built-inhttpmodule in Node.js. - The
httpmodule provides functionality to create and interact with HTTP servers and clients.
javascriptconst server = createServer((req, res) => {
createServerinitializes a new HTTP server instance.- It takes a callback function as an argument. This function is executed every time the server receives a request.
- The callback function has two parameters:
req: The request object, representing the incoming HTTP request.res: The response object, used to send a response back to the client.
javascriptres.writeHead(200, { 'Content-Type': 'text/plain' });
- This sets the HTTP response headers.
200: The HTTP status code, which means “OK.”{ 'Content-Type': 'text/plain' }: Specifies that the content type of the response is plain text.
javascriptres.end('Hello World!\n');
- This sends the response to the client and ends the response stream.
'Hello World!\n': The plain text message that will be sent as the response body.
javascript});
- Ends the
createServerdefinition.
javascript// starts a simple http server locally on port 3000
- A comment explaining what the next block of code does: starts the server on port 3000.
javascriptserver.listen(3000, '127.0.0.1', () => {
server.listen: Starts the server and binds it to a specific port and host.3000: The port number to listen on (a commonly used port for development servers).'127.0.0.1': The IP address to bind to, which is the localhost (loopback address).
- The third argument is a callback function that runs once the server is successfully started.
javascriptconsole.log('Listening on 127.0.0.1:3000');
- Logs a confirmation message to the console indicating that the server is running and listening for requests at
127.0.0.1on port3000.
javascript});
- Ends the
server.listenmethod definition.
javascript// run with `node server.mjs`
- A comment explaining how to execute the script using the
nodecommand.
Example Execution:
- Run the file:
bashnode server.mjs
- Open a browser or a tool like
curland navigate to
http://127.0.0.1:3000
- The server responds with:
Hello World!
The script is a basic implementation of an HTTP server using Node.js. Here’s what it does and its practical applications:
What It Does
- Listens for Incoming HTTP Requests:
- The server listens on a specific IP address (
127.0.0.1) and port (3000). - When a client (like a browser or
curl) sends a request to the server, the server executes the provided callback function.
- The server listens on a specific IP address (
- Handles HTTP Requests:
- For each request, it sends an HTTP response with:
- A status code (
200OK). - A content type (
text/plain), indicating plain text content. - A response body (
Hello World!), the message that clients see.
- A status code (
- For each request, it sends an HTTP response with:
- Runs Locally:
- The server operates on the local machine, accessible only via
127.0.0.1, which is a loopback address (used for testing and development).
- The server operates on the local machine, accessible only via
Practical Applications
This script is a foundational example and can be expanded for real-world use cases. Below are some practical applications:
1. Learning and Experimentation
- Purpose: A starting point for learning how to build servers and handle HTTP requests in Node.js.
- Example: Understanding how servers work, experimenting with request/response handling, and practicing concepts like headers and status codes.
2. Serving Static Content
- Expand the Script: Serve files (e.g., HTML, CSS, JS) instead of plain text.
- Practical Use:
- Hosting a simple webpage locally for testing.
- Demonstrating web application prototypes without needing a full production server.
3. API Development
- Expand the Script: Parse requests (e.g., using query parameters or JSON payloads) and send dynamic responses.
- Practical Use:
- Create a mock API for frontend testing.
- Build a backend server to serve data to a client application.
4. Webhooks
- Expand the Script: Accept and process HTTP requests sent from external services (e.g., GitHub, Stripe).
- Practical Use:
- Respond to events like a push to a GitHub repository or payment confirmation from a service like Stripe.
5. Local Prototyping
- Expand the Script: Handle dynamic routing and implement small-scale applications.
- Practical Use:
- Test how different endpoints work for a larger application.
- Mock functionality for testing integrations with frontend or third-party services.
6. Custom Tools
- Expand the Script: Implement logic to automate tasks, log data, or interact with other services.
- Practical Use:
- Build a lightweight local tool for logging or debugging.
- Implement automation, like scheduling tasks or sending notifications.
Real-World Example: Expanding the Script
Serving an HTML Page
Modify the server to serve an HTML file:
javascriptimport { createServer } from 'node:http';
import { readFile } from 'node:fs/promises';
const server = createServer(async (req, res) => {
if (req.url === '/') {
const html = await readFile('index.html', 'utf-8');
res.writeHead(200, { 'Content-Type': 'text/html' });
res.end(html);
} else {
res.writeHead(404, { 'Content-Type': 'text/plain' });
res.end('Page Not Found');
}
});
server.listen(3000, '127.0.0.1', () => {
console.log('Listening on 127.0.0.1:3000');
});
- What it does: Serves an
index.htmlfile on the root path (/) and returns a 404 error for other paths. - Practical Use: A simple local web server for frontend development.
This script showcases the core of how HTTP servers work and can be adapted for larger-scale applications. Let me know if you’d like guidance on extending it!
What’s A Webhook?
So you, like I was, might be asking yourself, “What’s a webhook? If a webhook can tell remote server that a payment was made, how do we know the message is authentic? How do you know that the message is what we think it is?”
A webhook is a communication method that automatically sends data between applications when a specific event occurs.
How it works
Webhooks use HyperText Transfer Protocol (HTTP) to send data between applications. The receiving application provides a webhook URL, which acts like a phone number that the other application can call when an event happens. The data about the event is sent to the webhook URL in JSON or XML format.
Benefits
Webhooks can help save on server resources and costs by allowing applications to send notifications instead of constantly polling for new data. [6]
Examples
Here are some examples of how webhooks can be used:
- Email tracking: When an email bounces, a webhook can log that event and notify an email-tracking application.
- Restaurant check-ins: A webhook can notify a restaurant application when someone checks in, so the restaurant can greet the customer by name and offer a drink.
- Subscription payments: A webhook can send an automated email to a customer when a subscription payment fails.
So here’s a question to understand when anything tricky going on…
How can we know a message in a webhook is authentic?
To verify the authenticity of a message received from a webhook, you need to implement a mechanism to confirm that the request genuinely originates from the expected source. The most common methods include using signatures, shared secrets, or IP whitelisting. Here’s a detailed breakdown:
1. Verify Using Signatures
Most webhook providers (e.g., Stripe, GitHub) include a signature or hash in the request headers that allows you to verify the message.
How It Works:
- The provider generates a unique signature by hashing the payload using a secret key shared with you during webhook setup.
- The signature is included in the webhook request headers.
- Your server recomputes the hash using the received payload and the same secret key.
- If the recomputed hash matches the received signature, the message is authentic.
Example (Node.js):
javascriptimport crypto from 'crypto';
const secret = 'your-webhook-secret'; // Shared secret key
function verifySignature(payload, receivedSignature) {
const hmac = crypto.createHmac('sha256', secret);
hmac.update(payload, 'utf8');
const computedSignature = `sha256=${hmac.digest('hex')}`;
return crypto.timingSafeEqual(
Buffer.from(computedSignature),
Buffer.from(receivedSignature)
);
}
// Example usage
const receivedPayload = '{"event":"test"}'; // Raw JSON string from webhook body
const receivedSignature = 'sha256=expected-signature-from-header';
if (verifySignature(receivedPayload, receivedSignature)) {
console.log('Message is authentic!');
} else {
console.log('Message verification failed.');
}
2. Verify Using a Shared Secret
Some webhook services provide a unique shared secret during setup.
How It Works:
- The shared secret is included as a parameter in the webhook URL or the request header.
- Your server verifies the secret value.
Example:
javascriptconst sharedSecret = ‘your-shared-secret’;
function isValidSecret(receivedSecret) {
return receivedSecret === sharedSecret;
}
// Example usage
const receivedSecret = req.headers[‘x-webhook-secret’];
if (isValidSecret(receivedSecret)) {
console.log(‘Valid secret!’);
} else {
console.log(‘Invalid secret!’);
}
3. IP Whitelisting
Webhook providers may publish a list of IP addresses from which their webhook requests originate.
How It Works:
- Check if the request’s IP address matches an IP from the provider’s published list.
- Only process requests from whitelisted IPs.
Example:
javascriptconst whitelist = [‘192.0.2.1’, ‘203.0.113.5’]; // Example IPs
function isWhitelistedIP(ip) {
return whitelist.includes(ip);
}
// Example usage
const clientIP = req.connection.remoteAddress;
if (isWhitelistedIP(clientIP)) {
console.log(‘IP is whitelisted!’);
} else {
console.log(‘IP is not whitelisted.’);
}
Downside: IP addresses can change, and managing IP lists can become cumbersome.
4. Use HTTPS
Always use HTTPS for webhooks to ensure the payload is encrypted in transit. This prevents attackers from intercepting or modifying the data.
5. Replay Attack Protection
To prevent replay attacks (where attackers resend an intercepted webhook message), include a timestamp in the webhook header.
How It Works:
- The provider includes a timestamp in the request headers.
- You reject messages with a timestamp too old (e.g., older than 5 minutes).
- Use the timestamp as part of your hash/signature calculation.
Example:
javascriptconst MAX_TIME_DIFF = 300; // Allowable time difference in seconds
function isTimestampValid(timestamp) {
const currentTime = Math.floor(Date.now() / 1000);
return Math.abs(currentTime – timestamp) <= MAX_TIME_DIFF;
}
// Example usage
const receivedTimestamp = req.headers[‘x-webhook-timestamp’];
if (isTimestampValid(receivedTimestamp)) {
console.log(‘Timestamp is valid!’);
} else {
console.log(‘Timestamp expired or invalid.’);
}
6. Combine Methods
For maximum security, combine methods:
- Use signatures to verify authenticity.
- Validate timestamps to prevent replay attacks.
- Ensure HTTPS is used to encrypt data in transit.
- Optionally, implement IP whitelisting for additional protection.
Example of a Comprehensive Validation Flow:
javascriptimport crypto from ‘crypto’;
const secret = ‘your-webhook-secret’;
const MAX_TIME_DIFF = 300;
function verifySignature(payload, receivedSignature) {
const hmac = crypto.createHmac(‘sha256’, secret);
hmac.update(payload, ‘utf8’);
const computedSignature = `sha256=${hmac.digest(‘hex’)}`;
return crypto.timingSafeEqual(
Buffer.from(computedSignature),
Buffer.from(receivedSignature)
);
}
function isTimestampValid(timestamp) {
const currentTime = Math.floor(Date.now() / 1000);
return Math.abs(currentTime – timestamp) <= MAX_TIME_DIFF;
}
// Middleware to verify webhooks
app.post(‘/webhook’, (req, res) => {
const payload = JSON.stringify(req.body);
const receivedSignature = req.headers[‘x-signature’];
const receivedTimestamp = req.headers[‘x-timestamp’];
if (
verifySignature(payload, receivedSignature) &&
isTimestampValid(receivedTimestamp)
) {
console.log(‘Webhook is authentic and valid.’);
res.status(200).send(‘OK’);
} else {
console.log(‘Failed verification.’);
res.status(400).send(‘Invalid webhook.’);
}
});
This approach ensures that only legitimate webhook messages are processed, mitigating the risk of spoofing or replay attacks. Let me know if you’d like additional details or clarification!
Okay, that was a lot for one day!
In case you really do want to give the above a go, here’s the on-ramp info.
Getting Started with Node.js
Let’s not overcomplicate things—Node.js likes to keep it simple. Here’s how you can start your relationship with Node.js:
Step 1: Install Node.js
- Visit Node.js and download the latest LTS (Long-Term Support) version for your operating system. The installation is quick and straightforward, like a first coffee date.
Step 2: Write Your First Script
- Create a new file,
hello.js, and add this code:
javascriptconsole.log('Hello, Node.js!');
- Run it in your terminal with:
bashnode hello.js
- It’s as easy as whispering sweet nothings into your terminal.
Step 3: Explore npm
- Discover pre-built tools and libraries by typing:
bashnpm initThen, explore libraries on npmjs.com.
Step 4: Build Something Fun
- Create an HTTP server:
javascriptconst http = require('http'); const server = http.createServer((req, res) => { res.writeHead(200, { 'Content-Type': 'text/plain' }); res.end('Node.js is seductive and functional!\n'); }); server.listen(3000, () => { console.log('Listening on http://localhost:3000'); });Visit
http://localhost:3000
- in your browser, and voilà—you’ve got a server running!
Why Node.js is Perfect for Your Creative Journey
Node.js doesn’t demand exclusivity; it integrates seamlessly with other technologies. It’s there to be playful or serious, depending on your needs. Whether you’re automating a data pipeline or crafting a toy project to share at your next meetup, Node.js is the power tool that respects your time, your creativity, and your boundaries.
So, why not dive in? Node.js is ready when you are.
Wrapping Up: Exploring Coding and Data Literacy with Prism14
As we conclude this series, we hope you’ve glimpsed the possibilities that coding offers in building data literacy—not as a rigid skillset but as a practice of curiosity, problem-solving, and collaboration. Whether it’s Node.js or another tool, the journey is about finding what sparks your creativity and aligns with your goals.
At Prism14, we’re here to empower your learning process, connecting systems, flow, and personal growth. This isn’t about mastering everything—it’s about taking the next step, experimenting, and discovering your own digital magic.
Stay curious, stay connected, and let’s keep building together. ✨
Leave a Reply